Lean Canvas
A 1-page business plan template to help you focus on problems, solutions, key metrics and competitive advantages.
Sandra Arps
Arielle McMahon
What Is Lean Canvas?
A Lean Canvas is a one-page document that captures key information about your future product. The Lean Canvas is frequently used by Entrepreneurs and Lean Startups.
Why Do Lean Canvas?
This document will help structure your idea in terms of:
- What problem your product or service will solve
- Who your potential customers are
- How your product will be distributed and
- How you will make money from it.
How to do Lean Canvas?
When filling out the Lean Canvas, it is best to fill the sections out in a certain way.
- Problem
When filling out the problem section think with your future customer in mind. WHY is this a problem for them?
- Target Customer
Who are your early adopters of your product, specify them in terms of demographics, situation and interest.
- Unique Value Proposition (UVP)
Your UVP is directed to your customer, what makes your product or service so special to them? What is the benefit to them?
- Solutions section
It focuses on the key features of your product or service. Ideally, each aspect of the solution comes in line with one of the previously mentioned problems.
- Channels
How are you planning to promote your product? An example can be via 'word of mouth', colleagues, Instagram or Facebook.
- Revenue Streams
This section is about how you will make money of your product. For example: Freemium - 1st month free then you would charge $2.99 per month.
- Cost Structure
What are the costs you occur? An example here would be fees for Apple store or Google Pay.
- Key Metrics
How do you measure your success? For example: Number of paid subscribers like 300 downloads in the first month.
- Unfair Advantage
What makes your product unique. Something that cannot be easily copied or bought.
When filling out the canvas, use bullet points. Don't write long sentences. A good canvas should be understood in a few minutes.
Make sure you are filling out every box. There might be a lot of uncertainty but the canvas is there to help you and to structure your idea.
Variations
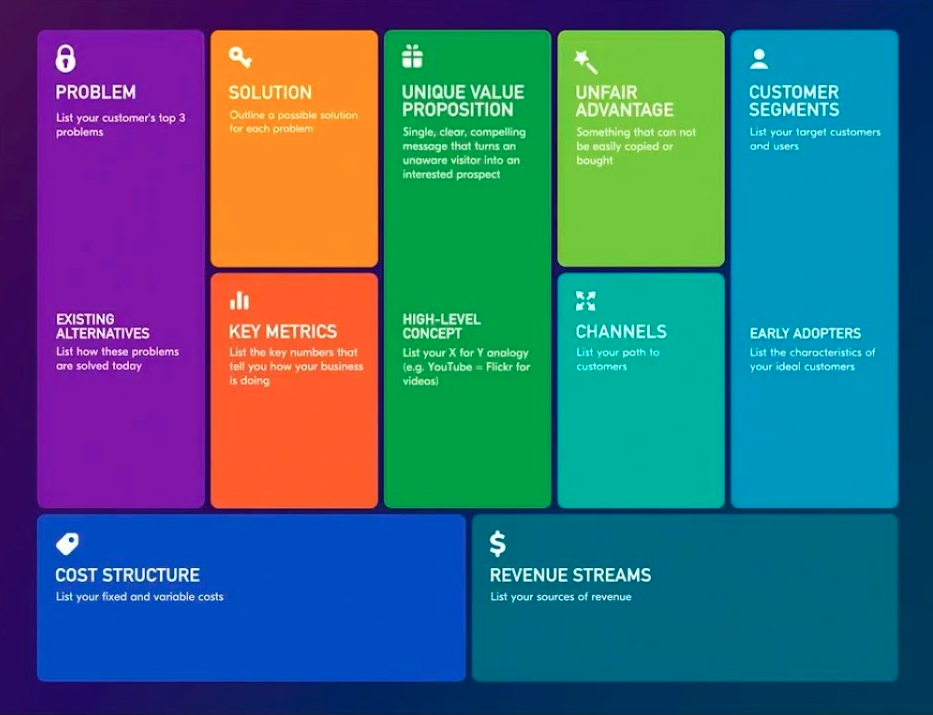
Lean Canvas
The Lean Canvas was created by Ash Maurya and based on the Business Model Canvas by Alexander Osterwalder. It aims to shorten the product development lifecycle and rapidly discover if a product idea is viable.
Lean Canvas Template and Instructions
Lean UX Canvas
Jeff Gotheelf created the Lean UX canvas to help organizations practice user-centered design and test hypotheses. Jeff based his work on the Lean Canvas and the Business Model Canvas.
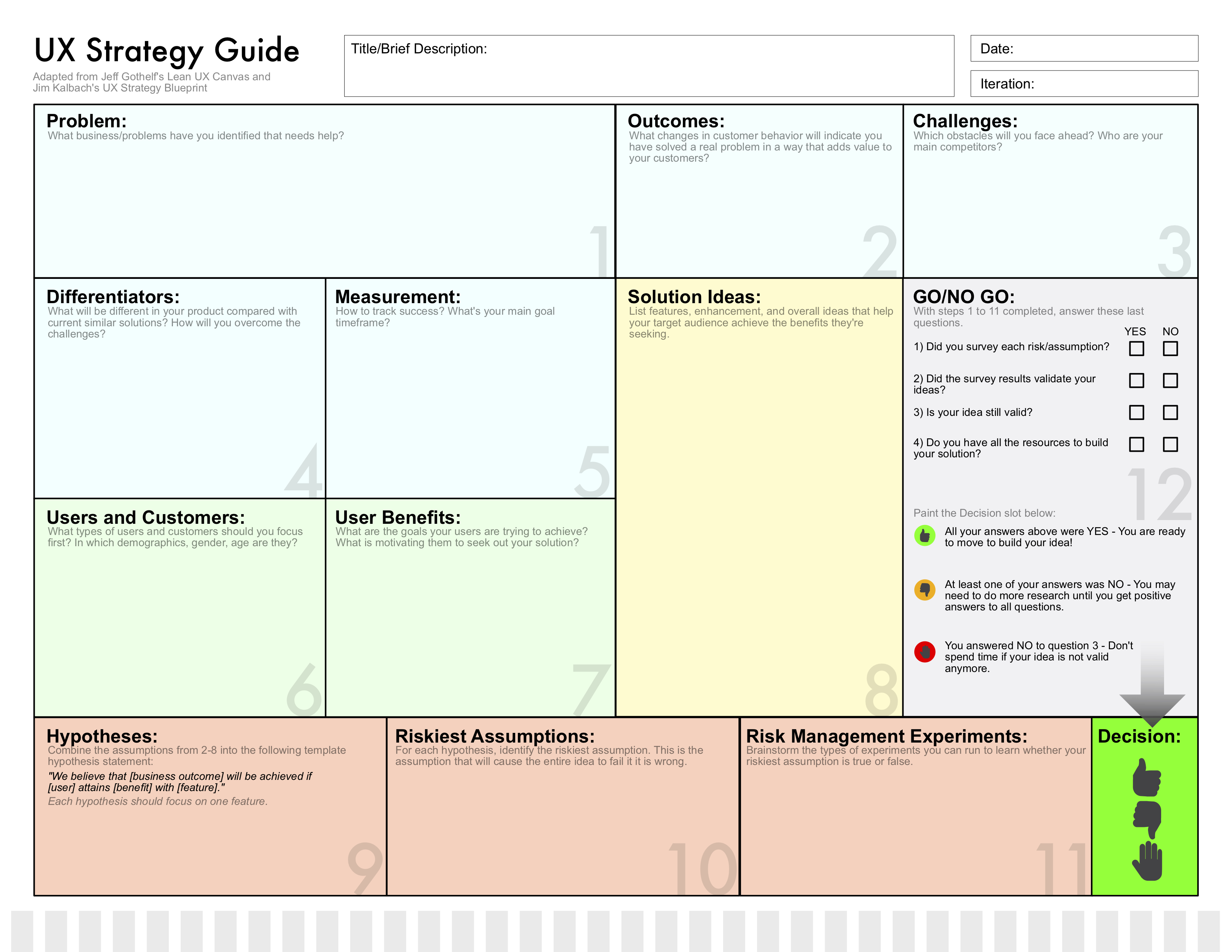
UX Strategy Guide
Arielle McMahon created the UX Strategy Guide to help product teams vet ideas for new products and features. This guide is inspired by the Lean UX Canvas and Jim Kalbach’s UX Strategy Blueprint.
The UX Strategy Guide provides a 12-step list of requirements, including metrics of success, risk assumptions, market research and more. Teams can follow the guide to validate product decisions with the right research and set their products up for success.
Arielle McMahon has kindly contributed this guide to the Open Practice Library.
Business Model Canvas
The business model canvas is a variation that focuses on the development of new, improving existing or understanding the current business model. In a time where existing business models are disrupted this is a vital exercise. It adds the dimension of Key Partners, Key Activities, Customer Relationships, Customer Segments to the canvas.
Look at Lean Canvas
Links we love
Check out these great links which can help you dive a little deeper into running the Lean Canvas practice with your team, customers or stakeholders.