UI Design Workshop
Quickly sketch rough ideas for the user interface.
Ryan DeBeasi
Riley Ikni
What Is UI Design Workshop?
-
A UI workshop is an activity in which participants quickly sketch rough ideas for the user interface.
-
These ideas can be written on a whiteboard, sticky notes, or sheets of paper. (A tall sticky note makes a great template for a mobile screen.)
-
The workshop can be run with just a facilitator and a UX designer, but including the entire team is even better.
-
At the end of the workshop, the participants can vote by adding dots to their favorites.
-
Later, the best "low-fidelity" designs can serve as the basis for interactive prototypes or more complete designs.
Why Do UI Design Workshop?
-
UI design workshops help take a high-level business process (such as an event storm) and turn it into something concrete that developers can begin working on.
-
This activity generates new ideas and builds a shared understanding, particularly if the entire team participates.
-
Jump-start development by creating just enough design for the team to begin working.
-
A quick, rewarding activity like this one builds confidence and experience in team members who might be new to user experience design.
-
Participants can produce the design assets they need to move forward, even if the team does not have a dedicated UX designer.
How to do UI Design Workshop?
- Describe what we're sketching:
- User goal
- What size sticky
- Mobile-first?
- How long they have
- Use multiple stickies to depict the user flow
-
Everyone sketches - 10 min
-
Playback from each person (and put stickies on board) - 2 min per person
-
Gather feedback - 2-3 min per each person's flow (green/red stickies with comments on what exactly they like/dislike)
-
Another round of sketching - 5-7 min
-
Mark each screen with a letter and number
-
More playback - 2 min per person (tell everyone to write down the letter/number combo of what they like)
-
Merge based on the votes/bingo
Alternate facilitation style
Instead of merging the designs in steps 6-8, ask the team to dot vote on elements of each deisgn. A UX designer can then use those sketches as inspiration for more detailed wireframes.
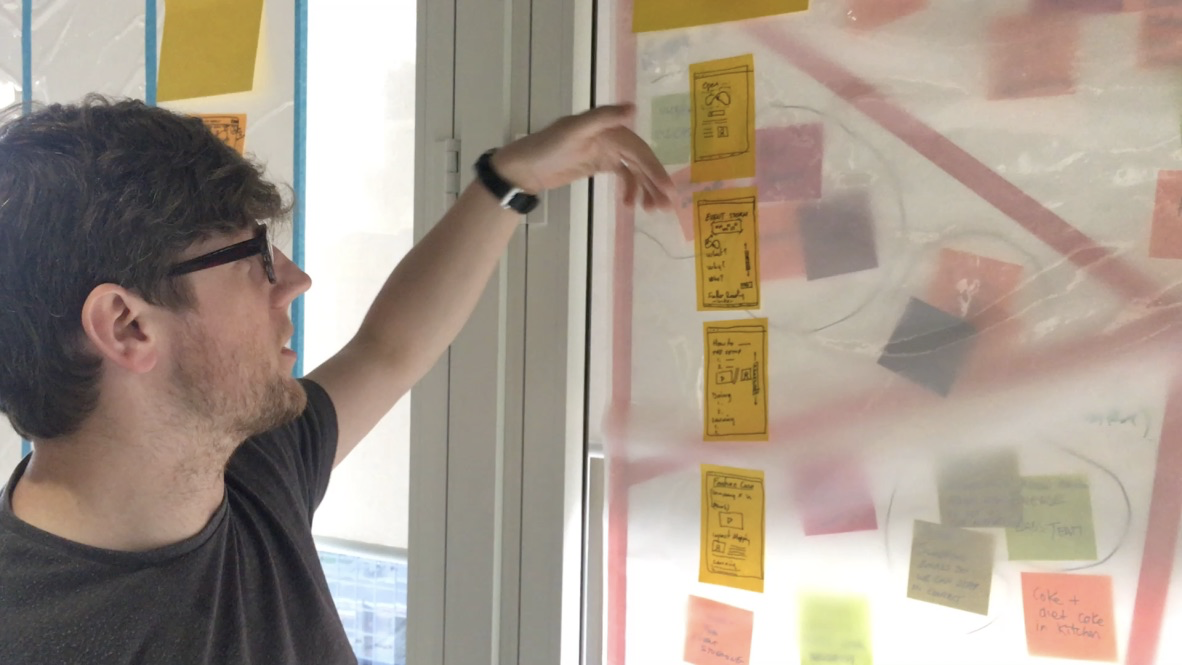
Look at UI Design Workshop
Links we love
Check out these great links which can help you dive a little deeper into running the UI Design Workshop practice with your team, customers or stakeholders.